(Article to be extended when we have experimented more)
Gephi is an open-source graph visualization interactive platform.
Runs on Windows, Mac OS X, Linux.
Free.
Features
- Real-time visualization
- Layout algorithms
- Metrics
- Dynamic network analysis
- Cartography creation
- Clustering and hierarchical graphs
- Dynamic filtering
- User-centric
Screenshots
Layout algorithms
- Force Atlas
- Force Altlas 2
- Fruchterman Reingold
- Yihan Hu
- Yihan Hu Proportional
- Yihan Hu's Multilevel
How does it work
The first step is to define the graph structure. Gephi developpers created their own format based on XML (GEXF) but it is also possible to import graph data via CSV, Dot (Graphviz), GML and GDF files.
When the graph structure is created, we can import it in Gephi and start applying different layout algorithms, change the design, node/edge positions,...
We can export the graph in pdf, png, svg files as well as csv.
Why is it relevant
What interested us mostly with Gephi was the possibility of running different layout algorithms and parametrize them. We ran some experimentation to see how they perform on our models and which parameters are the best. (refer to layout algorithms list article)
Gephi limitations
- It is not possible to change the nodes' shape.
- Unsure if graph export can be made from command line.
Experimentation
Generate graph structure files (Gexf)
To avoid doing it manually - wrote Python script converting the team models to gexf files.
As it was not possible to change the nodes shape, we used different colors to differentiate components from ports. (/home/emyreco/tests/python/makeGephi.py)
Original plantUML diagram
Example of random placement
After applying Force Atlas
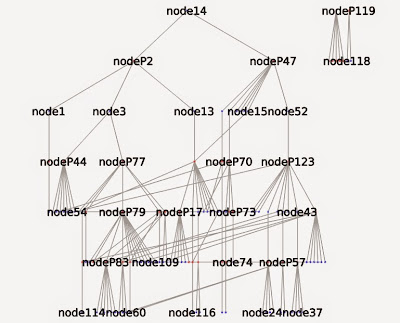
After applying Fruchterman-Reingold:
- Area : 10000
- Gravity : 10
- Speed : 1
After applying Yihan Hu:
Preliminary results
The layout obtained by the Force Atlas algorithm increased drastically readability. It was not clear on the plantUML diagram that we were dealing with three independent entities whereas on the Force Atlas graph is it what pops up directly.
Yihan Hu also makes it obvious that the graph is composed of independent entities but the labels are hardly readable.
Finally the Fruchtermann algorithm didn't seem to improve readability much.
We need to play around more with the algorithms' parameters to see how we can improve readability for our models even more. This will give us ideas on how to design our final solution.
More experimentation results in following articles.